Add facebook like box/button for blogger/website.In this tutorial you’ll learn how to add facebook like button to blog/website.This facebook developer like button enables Facebook Page owners to attract and gain more Likes from their own website/blog.
There are 3 Benefits of Facebook like box/button
- See how many users already like this Page, and which of their friends like it too
- Read recent posts from the Page
- Like the Page with one click, without needing to visit the Page
Before adding it to your blog/website save your template.
1) First click on this link » http://developers.facebook.com/docs/reference/plugins/like-box
2) Now insert your facebook page url instead of https://www.facebook.com/Techinvent1
3) Once you finished Click on Get code button
4) Then copy that facebook like button code of your facebook page
5) Then go to your blog and click on Layout
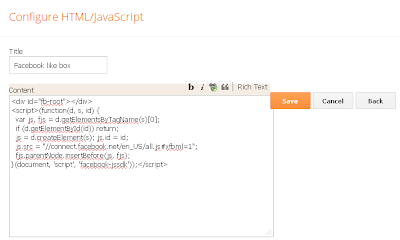
6) Click on add gadget in layout and select HTML/JavaScript Gadget
7) Paste that facebook like button code in HTML/JavaScript Gadget
and save.
8) Then you have to add the fb namespace to your template.Go to Template > Edit HTML (not expand template) and find
<html
and replace it to<html xmlns:fb="https://www.facebook.com/2008/fbml"
After changing it will look like this
Then save your template and see your own Facebook like box
Feel free to ask questions?
‟if you like this post please take 5 seconds to like it
and share it‟












 Category:
Category: 













