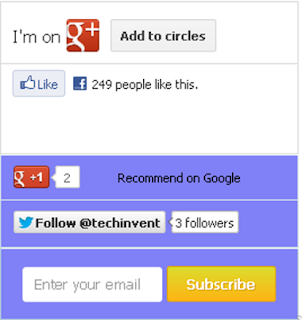
In this post i will teach you how to add Mashable like social subscription box in blogger.This box contains twitter follow me,facebook like button for your facebook page,google+ button and email subscription box.Follow these steps to add it in your blog.
Just copy below code
<style type="text/css"> /*<!CDATA[*/ #DBT-mashable{width:265px;margin:auto;padding:0;} .DBT-googleplus {height: 57px;} .DBT-facebook {background:#FFFFFF;border: 1px solid #DCDCDC;margin-top: -2px;padding: 5px 10px;} .DBT-gplusone {background-color: #8181F7;border: 1px solid #d8e6eb;border-top: 1px solid white;font-size: .87em;color: black;padding: 9px 0 0 11px;line-height: 24px;height:30px;} .DBT-gplusone span {display: inline-block;vertical-align: middle;height: 20px;margin-top: -17px;font-size: 11px;font-family: "Arial","Helvetica",sans-serif;} .DBT-twitter {background-color: #8181F7;border: 1px solid #c7dbe2;border-top: 0;} .DBT-twitter a.twitter-follow-button {display: block;} .DBT-twitter iframe {margin: 9px 11px;} .DBT-emailbox {background-color: #8181F7;border: 1px solid #b6d0da;border-top: 1px solid #eff5f7;padding: 12px 16px;overflow: hidden;} .DBT-emailbox form{width:100%;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;-ms-box-sizing: border-box;box-sizing: border-box;border: 0;} .DBT-emailbox input.emailu {float:left;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;-ms-box-sizing: border-box;box-sizing: border-box;border: 0;color: #999;padding: 7px 10px 8px;width: 100%;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;font-size: 13px;} .DBT-emailbox input.emailu:focus {color: #333;} .DBT-emailbox input.submitu {-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;color: white;padding: 7px 14px;font-weight: bold;font-size: 12px;float: right;cursor: pointer;} .DBT-emailbox input.submitu:hover {text-decoration: none;} .DBTYellow{border:1px solid #DBA329;text-shadow:1px 1px 0 #DBA329;background: #dddd2e;background: -moz-linear-gradient(top, #dddd2e 0%, #ffb515 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#dddd2e), color-stop(100%,#ffb515));background: -webkit-linear-gradient(top, #dddd2e 0%,#ffb515 100%);background: -o-linear-gradient(top, #dddd2e 0%,#ffb515 100%);background: -ms-linear-gradient(top, #dddd2e 0%,#ffb515 100%);background: linear-gradient(top, #dddd2e 0%,#ffb515 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#dddd2e', endColorstr='#ffb515',GradientType=0 );} .DBTYellow:hover{background: #eaea3c;background: -moz-linear-gradient(top, #eaea3c 0%, #ffb515 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#eaea3c), color-stop(100%,#ffb515));background: -webkit-linear-gradient(top, #eaea3c 0%,#ffb515 100%);background: -o-linear-gradient(top, #eaea3c 0%,#ffb515 100%);background: -ms-linear-gradient(top, #eaea3c 0%,#ffb515 100%);background: linear-gradient(top, #eaea3c 0%,#ffb515 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eaea3c', endColorstr='#ffb515',GradientType=0 );}.DBT-moresubs {background: none repeat scroll 0 0 #EBEBEB;border-style: solid;border-width: 1px;border-color: #fff #ccc #ccc;padding: 3px 8px 3px 3px;text-align: right;font-size: 7px;letter-spacing: 1px;} .DBT-moresubs a {display: inline-block;font-weight: bold;color: #1E598E;text-decoration: none;text-shadow: 1px 1px 1px #fff;} /*]]>*/ </style> <div id="DBT-mashable"> <div class="DBT-googleplus"> <script type="text/javascript"> /*<![CDATA[*/ window.___gcfg = {lang: 'en'}; (function(){ var po = document.createElement("script"); po.type = "text/javascript"; po.async = true;po.src = "https://apis.google.com/js/plusone.js"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(po, s); })(); /*]]>*/ </script> <div class="g-plus" data-href="https://plus.google.com/111698402138554597511" data-width="265" data-height="69" data-theme="light"></div> </div> <div class="DBT-facebook"> <iframe src="//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2FTechinvent1&send=false&layout=standard&width=245&show_faces=true&action=like&colorscheme=light&font=arial&height=80" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:245px; height:66px;" allowtransparency="true"></iframe> </div> <div class="DBT-gplusone"> <script type="text/javascript">/*<![CDATA[*/ (function() { var po = document.createElement("script"); po.type = "text/javascript"; po.async = true; po.src = "https://apis.google.com/js/plusone.js"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(po, s); })();/*]]>*/ </script> <div class="g-plusone" data-size="medium" data-href="http://techinvent.blogspot.in/"></div> <span>Recommend on Google</span> </div> <div class="DBT-twitter"> <a href="https://twitter.com/techinvent" class="twitter-follow-button" data-show-count="true">Follow @techinvent</a> <script type="text/javascript">/*<![CDATA[*/!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");/*]]>*/</script> </div> <div class="DBT-emailbox"> <form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=techinvent1', 'popupwindow', 'scrollbars=yes,width=550,height=520'); return true" target="popupwindow"> <table width="100%"> <tr> <td> <input class="emailu" name="email" placeholder="Enter your email" type="text"/> </td> <td width="64px"> <input class="submitu DBTYellow" type="submit" value="Subscribe"/> </td> </tr> </table> <input name="uri" type="hidden" value="Techinvent1"/> <input name="loc" type="hidden" value="en_US"/> </form> </div> <div class="DBT-moresubs"> <a href="http://techinvent.blogspot.in/2012/06/how-to-add-mashable-like-social.html/">Get this Gadget</a> </div> </div> |
Go to blogger account ☞ Design ☞ Page Elements ☞ Add gadget
and paste above code and save it.
Note:-
Replace highlighted text color with your ID
e.g
https://twitter.com/techinvent with your twitter Id
http://feedburner.google.com/fb/a/mailverify?uri=techinvent1 with your feedburner Id
https://plus.google.com/111698402138554597511 with your google+ ID
iframe src="//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2FTechinvent1&
<div class="g-plusone" data-size="medium" data-href="http://techinvent.blogspot.com/"></div> with your blog url






 Category:
Category: 













